This content is also available in:
Español (Spanish)
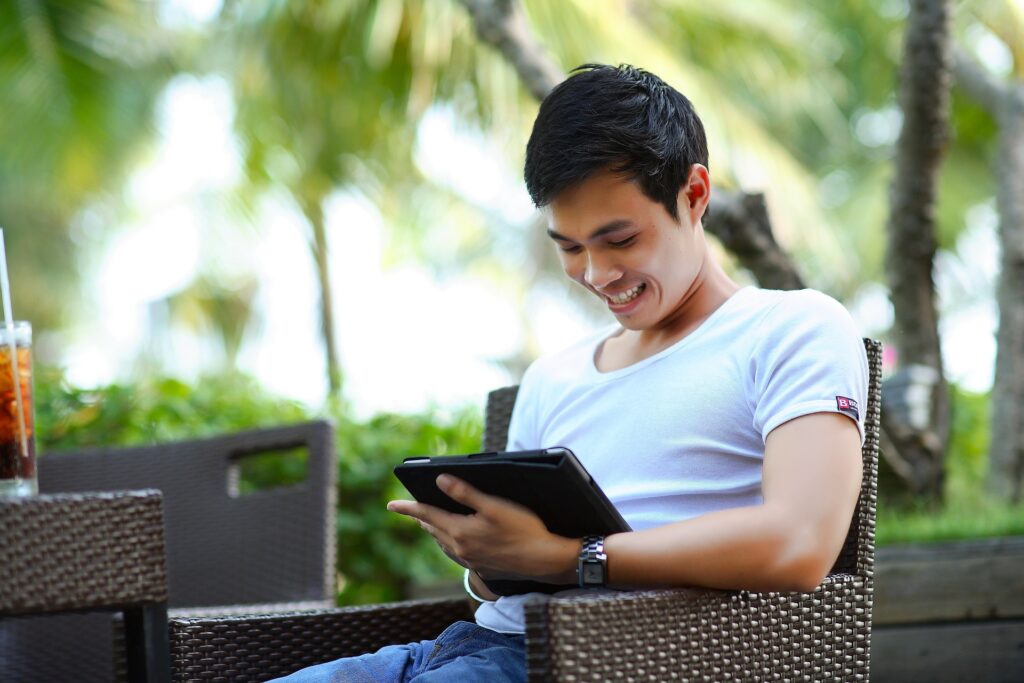
 Individual Using Tablet While Seated on Park Bench
Individual Using Tablet While Seated on Park Bench
Editor’s Note:
In honor of National Technology Day, Jan. 6, read on to learn both the importance of alternative text (alt text) for individuals who are blind/ low vision and how to write it. Accessing the internet is important to people who are blind or low vision. We all get online to surf the web, pay bills, purchase consumer goods, chat on social media, and a host of other functions, and visual information encountered should be accessible.
Importance of Alt Text on Images for People Who are Blind or Low Vision
Many of us know the value images, graphics, and pictures bring to a website or blog post. Eye-catching images enhance any website making it more attractive and engaging. Yet, for those who are blind or low vision, images can communicate exclusion and inaccessibility if alternative text (alt text), a written description of images, is not provided.
I am online daily, and when images are not described, it hinders my overall experience and interaction with websites. Plus, I am a blind blogger and manage my website, so I know firsthand the importance of adding alt text.
In this post, I will share what alt text is and how providing it makes for a more accessible and inclusive experience for those who are blind/ low vision. I will give the definition and some best practices while sharing my experience.
Definition of Alt Text
Alt text, also called alt tag and alt description, is a short, written narrative for an image on a webpage. These descriptions can define photos, graphics, gifs, videos, and anything containing visual information. This text allows screen reading software to relay information to those who can’t see it. I use a screen reader daily, and when I come across an image, my screen reader will read the alt text. However, if there is no alt text, my screen reader will say, “graphic image with no alt text displayed.” This statement lets me know there is an image, but it needs alt text for clarity.
How to Add and Write Alt Text for Individuals Who Are Blind or Low Vision
How to add alt text depends on your platform, such as a website, blog, or social media post. My personal experience and research have shown me that writing an alt-text description can be subjective. I mean, there is no specific way to write alt text. But what you can do is think about your audience, your loyal fans, and subscribers. Also, consider the new people coming to your site and what they may want.
I usually look near the captioning or editing image section when locating the alt text area. There should be an edit box to type a written description. Usually, the box is labeled alt text or alt description. But what do you actually say?
Here are some best practices for writing alt text:
1. Describe the content of the image. Give details and tell what is actually happening.
2. Don’t begin with phrases like “picture of” or “photo of.” Instead, directly describe it.
3. Keep it short, sweet, and simple. Some platforms have a character limit, so be thoughtful and concise about your verbiage.
4. Don’t stuff keywords in the alt text field. Keywords are phrases used when searching on the internet. Although you are trying to enhance your search engine optimization (SEO), stuffing keywords can complicate or make the alt text challenging to read.
5. Don’t use all caps because some screen readers will interpret all caps as one word, which is confusing.
6. Describe race and gender when important to the context. I believe it communicates diversity and inclusion.
7. Describe embedded text within your image. It is not guaranteed that screen readers will pick up the text within an image. So, include this text as part of your description.
8. Describe complicated images like maps, charts, and diagrams. Follow best practices for complex images, such as: writing in two parts. First, give a short description to identify the image. Then write a longer text with essential details. You can even add a link where visitors can go for additional info.
9. Describe form buttons. These are your buttons for social media and subscriptions. They must be described so visitors who are blind/ low vision will know what action to take.
This list is not exhaustive, but I have shared nine best practices for writing alt text. Understanding these reasons will help you write the best alt-text resulting in an accessible and inclusive website experience for people who are blind or low vision.
Learn more: